
「MarsEdit」で過去に「WordPress」で書いた記事を取得してエディターで表示してみたら…
改行部分が消えてしまって非常に見づらい表示になっていました。
「MarsEdit」のエディター機能でなんとかならないかと試行錯誤しましたが上手くいきません。
テキストエディタで改行コードを入れ直すことで見やすい表示に修正することが出来ました。
「WordPress」で作成した記事を「MarsEdit」で取得すると、改行されていないテキストになっていた
「MarsEdit」をセットアップして、ブログの過去記事を取り込みました。
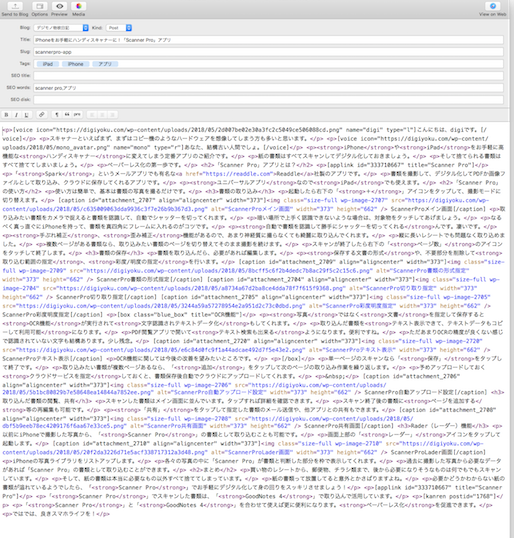
「MarsEdit」のエディターで表示してみると…

なんということでしょう。改行部分が取り除かれて文字列がぴったりくっついて表示されています。
「WordPress」の投稿記事エディターで表示する分には、改行されて表示されています。
どうやら「WordPress」の自動整形機能にて改行部分が段落<p>タグに置き換わっている為に文字列がくっついて表示されているようです。
「WordPress」では投稿記事の作成に、テキスト表示とビジュアル表示を両方使っていました。ビジュアル表示を実行すると自動整形されてしまうようです。
このままだと見づらくてどうしようもないのでなんとか改行して見やすくしないと作業効率がガタ落ちです。
記事テキストデータをテキストエディタで編集して改行コードを付加する
「MarsEdit」のエディターで段落が続く部分”/p> <p”のような文字列を”p>\n<p”のように置き換えられれば、問題は解決です。
“\n”は改行コードといって改行の指示で文字のデータではありません。
‘\’はバックスラッシュで「エスケープシーケンス」というものになります。
エスケープシーケンスとは、画面上に文字を出力する際に、文字そのものを出力するのではなく、文字色の変更やカーソルの移動、文字の消去など、文字出力の制御を行う特殊な文字列のことである。
制御コードのEscapeと制御文字を組み合わせて用いるため、エスケープシーケンスと呼ばれる。
Macでは”option”キーを押しながら、’¥‘円記号を入力することにより’\‘バックスラッシュを入力可能です。
ただ「MarsEdit」のエディターでは文字列の置換で”\n”のようなエスケープシーケンスの置換には対応していないようです。
「CotEditor」というテキストエディタを利用して改行コードを置換しました。
テキストエディタで”</p> <p>”の文字列の’ ‘スペース部分に改行を入れていく
まずは「WordPress」の記事の文章データを全て選択してコピーして、「CotEditor」に貼り付けます。
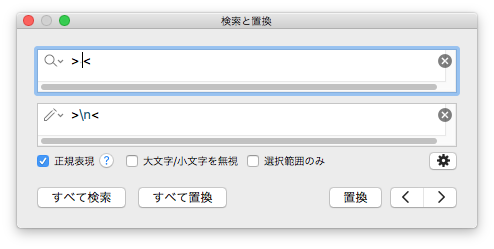
「CotEditor」メニューの「検索」> 「検索」を選択し、検索ウィンドウを表示します。

「正規表現」にチェックを入れます。
検索したい文字列に”> <“と入力します。
置換したい文字列に”>\n<“と入力します。
「すべて置換」を実行します。
いきなり全て置換してしまうのがちょっと怖いという方は、一個ずつ検索して、置換していけば安心だと思います。
文字列の置換が終了したら「CotEditor」上の文字列を全て選択してコピー、「MarsEdit」のエディターに全て貼り付けましょう。
ぐっと見やすくなりました!

他にも改行されていない部分もありますが大分マシになりました。
あとは手作業で改行していくか、再度「CotEditor」の文字列の置換機能を利用して修正していきましょう。
まとめ
「改行コード」やら「エスケープシーケンス」といった聞き慣れない言葉は置いておいて、テキストエディタの文字列置換を使えば指定位置で改行できるようになりました。
テキストエディタにはまだまだ色々な機能があります。ご興味もお持ちの方はテキストエディタを触って色々試してみてくださいね。
ではでは、良きMacライフを!